Initially I wanted to do do the completely separate project but after reading them a few timing I was really draw to the Donner Haraway quote,
"By the late twentieth century, our time, a mythic time, we are all chimeras, theorized and fabricated hybrids of machine and organism; in short, we are cyborgs"
This quote express a thought which I have had while doing the reading for me dissertation. Our increasing reliance on digital technologies is changing what it means to a human and it can be argued that we are or will soon be cyborgs.
A quote I picked up from my dissertation readings from a book titled Bioethics in the age of new media by Joanna Zylinska
""Organisms respond to their environment in ways determined by their internal self-organization. Their one and only goal is continually to produce and reproduce the organization that defines them as a system. hence, they not only are self-organizing but also are autopoietic or self-making... In a sense, autopoiesis turns the cybernetic paradigm inside out. It’s central premise - that systems are infomationally closed- radically alters the idea of information feedback loop, for the loop no longer functions to connect a system to its environment. in the autopoietic view, no information crosses the boundary separating the system from its environment. We do not see a world “out there” that exists apart from us. Rather, we see only what our systemic organizations allows us to see that environment merely triggers changes determined by the system’s own structural properties. Thus the center of interest for autopoiesis shifts from the cybernetics of the observed system to the cybernetics of the observer. Autopoiesis also changes the explanation of what circulates through the system to make it work as a system. The emphasis now is on the mutually constitutive interactions between the components of a system rather than on message, signals or information." (Katherine Hayles)"
what I like about this is the idea of the roles of observation, and the selfish self replicating existence which can not look beyond its means. Though this is missing the point and it's not at all doing so, I like the idea that digital technologies are extending our existence and allowing us to do things that we cannot do unaided.
The initial quote has also inspired me to go and read some more science fiction as they are concerned with cultures where technology or external situation have altered human experience.
- Leave your comment • Category: Project 5: Independent Project
- Share on Twitter, Facebook, Delicious, Digg, Reddit
We have now been given our brief for the final project of our degree. This one makes up 1/3 of our total mark so the pressure is on. Here is the brief:
Students are asked to choose one of the quotes as a starting point, or to do an independent project totally of their own choice, and formulate a brief, indicating possible avenues they may wish to explore.
This is registered with the Course Leader and constitutes ‘Part One – Proposal’ form (300 words + reading list), which must include a reading list submitted by you.
‘Part Two – Project Review’ (500 words) is submitted by the students at the end of the module. This review document is self-evaluative in nature and is intended as a tool for you to review the final projects’ intentions and conclusions, alongside all research work and the final project execution. Please choose from one of the following options
- “It is a truism to day that we live in a “remix culture.” Today, many of cultural and lifestyle arenas - music, fashion, design, art, web applications, user created media, food - are governed by remixes, fusions, collages, or mash-ups. If post-modernism defined 1980s, remix definitely dominates 2000s, and it will probably continue to rule the next decade as well. Manovich, Lev. What comes after Remix?
-
“We live in a world where there is more and more information, and less and less meaning.”
Jean Baudrillard, Simulacra and Simulation -
“To practice space is thus to repeat the joyful and silent experience of childhood; it is, in a place, to be other and to move toward the other...Kandinsky dreamed of: 'a great city built according to all the rules of architecture and then suddenly shaken by a force that defies all calculation."
Michel de Certeau, The Practice of Everyday Life -
“...Fan fiction is a way of the culture repairing the damage done in a system where contemporary myths are owned by corporations instead of owned by the folk.”
Henry Jenkins -
“This is the postmodern desert inhabited by people who are, in effect, consuming themselves in the form of images and abstractions through which their desires, sense of identity, and memories are replicated and then sold back to them as products”
Larry McCaffrey -
“Do stuff. be clenched, curious. Not waiting for inspiration's shove or society's kiss on your forehead. Pay attention. It's all about paying attention. attention is vitality. It connects you with others. It makes you eager. stay eager.”
Susan Sontag -
“By the late twentieth century, our time, a mythic time, we are all chimeras, theorized and fabricated hybrids of machine and organism; in short, we are cyborgs.”
Donna J. Haraway - A project of your choice (you may want to use a different quote as a starting point, or it could be something completely different).
- Leave your comment • Category: Project 5: Independent Project
- Share on Twitter, Facebook, Delicious, Digg, Reddit
After the feedback that I should have another Squib in here I decided to go and get a more cultured quote. I chose to use this one "Music is about listening, the more you play, the more the magic spreads." Maynard James Keenan, I think this expresses what Spotify on Facebook aims to do. Below is the version which I submitted to D&AD
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
you can find the final submission video here. My tutor watched this and suggested that I have a squib playing right at beginning so I will make these changes before the D&AD submission there are also a few bugs in the video which I didn't get change to change.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
For the backing music to my video Simon linked me to a site he had found which had links to royalty free music. (http://www.weave-creative.co.uk/general/royalty-free-music-for-showreels/) after looking around I managed to find a neutral song which was not overpowering.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I wrote the script and storyborded by homepage video then started building it. But I was not happy with how it was looking for decided to shelf it for a few days until I had a clear vision in my mind of how it would fit into the final video. however when I came to writing the script for my final video I found that it was going to take me around 2 mins to demo the product and thats the time limit that my video has so I've decided to drop the homepage animation from my submission. you can see my initial steps here
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've posted a load of step by step designs of my pages so far and I've not done the designs for my 2nd and 3rd pages however I had a much clearer picture in my head when I approached these pages so it didn't develop that much from my initial sketches as I created them. I'm just going to point out a few key features and show the designs.
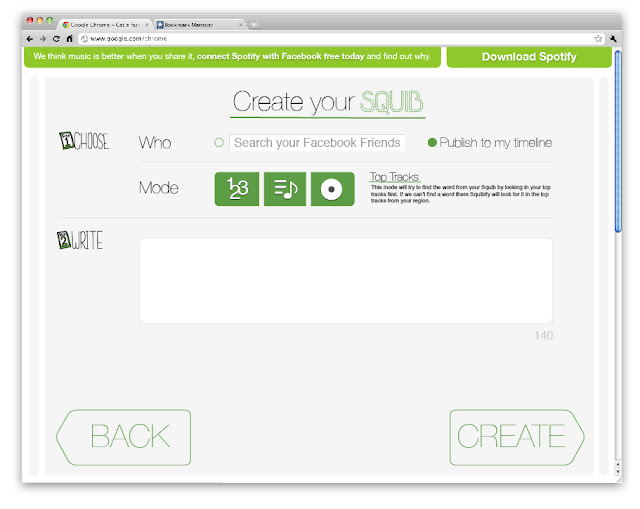
Page 2
This is the section where you create your squib. I tried to keep it clean and clear by splitting it into clear steps. For the icons I adapted ones currently used within Spotify in order to tie the design in with the brand. the content box and buttons have the rounded corners which Spotify uses on there websites. The squib entry box also has the familiar corner extension design to show that you can increase the size of the box. there is a character count down as well to show how many characters you have remaining.
Page 3
I've just got a placeholder image in for the youtube video at the moment. The enjoy text will only appear once the user has clicked share. This is to enable the site to have a call to action after engaging with its main function. I chose to link back to the friend activity section I had seen on the Spotify Facebook page as that is a nice place to see how your friends are also engaging with the app.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Here I have adapted the home page to display on a Facebook tab. I also created a little icon for the app. On the Facebook page I have chosen to no display the video and just have it go straight to begin as users will only access the app through the Facebook page once they have already created a squib.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Having looked at some more inspiration and gotten feedback on my home page I decided to do a slight re-design of my home page. Below is my design process; 
All the type was hand drawn by me and I would quite like to turn it into a full font to publish for free if I can find time
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
For the text of my squib I wanted to have a popular or funny tweet but when I looked in a few places, such as top tweets and funny status I could not find anything suitable. Instead I decided to take insperation from the videos I've watched which talk about the situation you would be in when you use the app. So I'm going to make a squib that someone would send if they where actually using Squibify.
After trying to think something up I came across this status update which I think would be great,
Do you realize that in about 40 years, we’ll have thousands of old ladies running around with tattoos?
in order to make it work I changed it to the following:
In 40 years, you'll be a little old lady running around with tattoos
To make the squib I used Lyricfinder and seatched for the words I needed.
Here are the song I took the words from.
- alicia keys fallin 0:14
- the phoenix foundation 40 years 1:33
- neild dimond girl, you'll be a woman soon 0:03
- beach boys little old lady 0:12
- superstars & madvilli running around with another 1:13
- warren tattoos and cigaretts 0:14
Here is what it sounds like when I stitch them all together.
My coursemate Simon suggested that I use a more cultured quote which I think is a good idea and if I have time to make another I will hunt brainyquotes like he suggested.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I got some feedback that my character was needed some work, in the teeth and hat! so I decided to go and look for some more inspiration.
One key place is a blog I follow called Ten Paces and Draw where they post some great examples of illustration.
I also looked at some other app sites for inspiration. Go Live! really inspired my design they use a really minimal design so you can go straight into using the app.
I also noticed Spotify currently has an character illustration style which is visible in these two videos.
I've decided that I am going to completely ditch my character and instead use the Spotify style. Also these have rounded corners like I had already decided to have on my home page video
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
For the video on my home page I have been looking for some inspiration at other online app and sites which have a welcome video.
There are some nice examples of these two pages. One of the key things with animation is that you can do interesting transitions which explain the story.
http://www.spotify.com/uk/about/what/
http://wufoo.com/
This animation explains creative commons
I really like the motion graphics in this piece and I find it very inspiring, I would like to try and capture lots of little details in my animation.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
After getting feedback from my class and tutors and doing some sketches I decided that my idea for the logo was too complicated so I have chosen to go with a static design which encorporates part of the existing Spotify logo and colours. I built this in Illustrator by hand starting from sketches I had done in my sketch book. Here are the steps I took to design it.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit