I have watched the F8 keynote where Facebook announced there link with Spotify. I found this really interesting to watch as the excitement that Mark Zuckerberg had for the potential was contagious and I felt myself feeling very enthusiastic about the potential that the level of involvement he was talking about. At the same time however it was kind of scary to think that people might choose to live so open. This would be a major step to a term I read about the other day of "Lifelogging" but it would be public not a private method.
Back on topic, what I really got from the section on Spotify was that the they can see this as a tool for letting music be spread online with the speed of virals. They also really believed in the power that social suggestions on music have on influencing your listening habits. I think I have be really get my idea behind these points so that its pushing forward the right areas of the Spotify on Facebook integration.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have spoken to my coursemate Simon about which brief I am going to go with and in doing so it's become apparent that I am way more interested in the Spotify brief. Looking back over my notes on the brief I have also realized that it allows me to do similar things to the windows phone brief but it is an interesting area which I would like to have knowledge in so that I could potentially do real work in the area once the course is over.
For these reasons I have chosen to drop Windows Phone and focus all my efforts on Spotify.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've just come across this digital wall for V-energy which will be at festivals in Australia throughout the summer. It is a good example of what real companies are doing with interactive and social technologies.
(source)
This unit is design to be part of the V-energy green room pop up club. The unit has a large projected display with 2 touch screens and cameras which allow users to take images of themselves which get posted on, the large projected screen of the uni, the Facebook page( which can be seen here), and these images also get sent a link to the Facebook page via text message to the users mobiles.
While the concept of this is quite simple I believe there are some really clever points about how it has been executed;
- The experience comes at the end of another engaging experience which is fitting in its festival location.
- It allows the user to "lifelog" a memory of being within the green room club
- SMS message reminds users of their participation
- SMS message directs users back to a branded space
- Images posted in a branded space with the ability to share though Facebook's default tagging system
All these mean that the users are going to have far more exposure to the brands, as Chris Donald states "[having Facebook as the central point brings users] into the broader brand experience and communications as they join our Facebook community to browse and share their photographs from the event."
I think the key thing about this is that it is so focused on the brand, with everything tying back into it. You can clearly see the brand image V-energy are going for in this video of there green room experience
Brand is a important thing for both briefs but its not directly spelt out in either of them. For Spotify they seam to focus on the product instead of the concept of social music, I'm keen to stay away on a heavy focus on the specifics and have it so that it built up around an idea which the key features of Spotify all feed into to enhance the experience. In the windows phone brief takes the brand as the platform which the idea has to work on . There focus is forward thinking and innovation which will promote there brand by association.
I think I could really do with looking into the brands for each of these briefs and see which areas I can promote. I also want to look into some Brand and campaign theory.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Have have just looked at the campaign around the launch of a new line by Karl Lagerfeld which uses multiple screens to promote and sell cloths from the range.
The range is available exclusively on Net-a-porter a high end online fashion retailer. Due to the online nature of the store in order to have the range launch with a physical location they have created window shops.
These window shops act as actuators for a mobile and tablet app which then allows you to see yourself or models wearing the garment and make a purchase. The AR makes uses of the gyroscope allowing you to see purely the garment at first then if you tilt the view down you see a purchase button. This is a really nice feature as it allows for discoverable content and features which enhance the UX of the app.
The Line also launched with other forms of publicity in the form of a video where Lagerfeld interviews himself, coverage on Net-a-porters news style web show, and editorial content on Net-a-porters online fashion magazine.
While one of the screens in this example is static it is still a good example of interesting interaction between multiple screen. What it dose not do which I think windows phone are looking for have some for of multi person interactivity.
The two short video are also interesting ways which I could submit my idea. Having the piece appear working and learning about the interaction by seeing others use it is a way more personal than solely having written instruction and explanations.
Its a great example for the Microsoft brief which I was also interested in because it takes place online and within the real world which is what they where asking you to do. I think that it will be an interesting to bring the which ever idea I choose into the real world (bad way of thinking! I could end up trying to mash techniques together instead of focusing on a concept).
This has really reminded me that I have to have a concept to bring everything together
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I'm still looking at what is possible with advertising on Facebook. I think in generating ideas it is important to consider all the variables which are available I have found several adverts which make interesting use of this.
Opinel (source)
Bleublancrouge created a stunt on Facebook for Opinel knives. Using an app called Picscatter, various images (carrot, cucumber, sausage and leek) were “chopped” and Facebook user’s were then tagged. The effect was a large chopped image across the top of the user’s profile page. These images were then be published on the Opinel Canada fan page, with instructions on how their friends could also chop up fresh new profiles pictures.
This advert makes interesting use of the users own facebook page by 'invading' it with a banner advert for the product. Its created through a Facebook app with the users permission and it put on the home page by tagging so the images can be removed by de-tagging them. Due to the social nature of Facebook this is an interesting way of pulling more people into the campaign as it creates another channel in which the advert is visible.
This have made me think of an interesting section of the Spotify brief;
Installation. All Spotify music posts feature a Play button. Clicking this button will start that song or album in Spotify. If the user isn't already on spotify, they can sign up there and then. in just a few clicks they can enjoy access to millions of tracks for free.
To me this seams really annoying! when I see a play button within my web browser I expect the content to play there. However this dose have the effect of making it a kind of in crowd who would use this where signing up is required for direct involvement, It is almost exclusive. This brings to mind the idea of small social groups, cultural elites, and the idea of being cool.
Unexpected Future (source)
It's the beginning of the year, a time to look back and reflect. Schweppes and Red Urban, Toronto believes it's also a time to look forward, to bigger and better things to come, to the Unexpected Future of 2012! Discover your unexpected future with the new Schweppes app on Facebook.
When you navigate to unexpected future from within Facebook it launches fullscreen with no reference other than the sites url that you are still on the Facebook site. with the strong image and a load of black it creates a mysterious feeling where you are then presented with 5 cards which get shuffled and one is chosen for you. You are then left to click the card and progress the experience.
After you select the care you are prompted to install the app by Facebook which kind of spoils the illusion. once installed there is a load screen which keeps getting stuck at 99% for me. so I cant actually see how it works but I'm imagining its like a horoscope style fortune telling. They do however keep subtle branding in the all the none main scenes I saw which I think might be a little over kill.
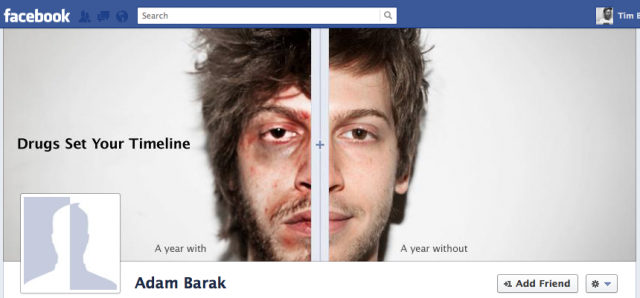
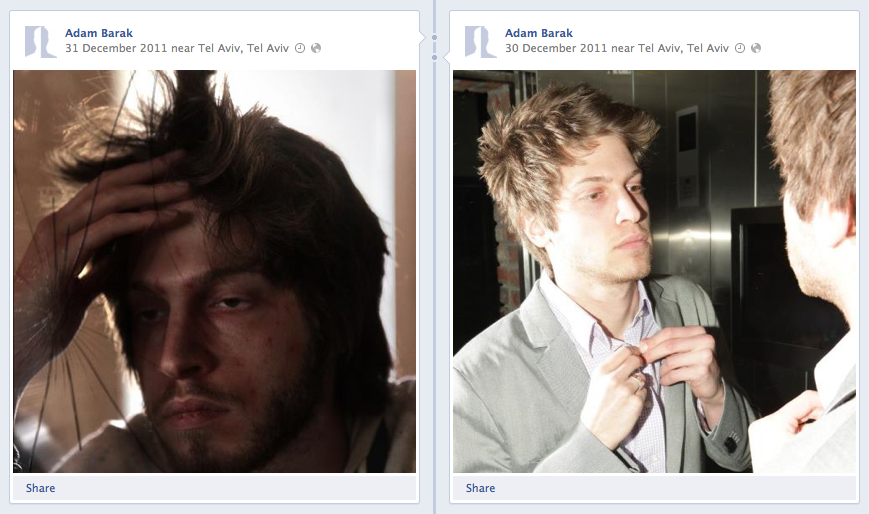
Israel’s Anti-Drug Authority (source)
McCann Digital has used Facebook’s new timeline in an interesting way. For Israel’s Anti-Drug Authority they told the story of fictional character Adam Barak’s two lives: one getting addicted to drugs, one staying clean. In a ‘split page’ style you can retrace Adam’s choices and stages of demise (or happiness).
like the Opinel advert this makes use of the profile feature of Facebook however instead of allowing you to personalise your own you get to look into the life of a fictional character. This is a really interesting idea as you use Facebook as your medium for storytelling, I think that getting a narrative which the audience can identify with is really powerful in advertising. This breaks Facebook user agreement though so the profile has since been removed. The power of this type of advert is that it get documented at the time then becomes a talking point which spreads the brand message.
For Spotify this would have to run alongside a more permanent location which the initial advert could direct people to. This would be fitting with the idea of it working within multiple channels as it could be build around an interaction between a html5 website and Facebook.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
One of the key lines from the Spotify brief is that "the idea should live both within and beyond Facebook (idea of the different channels)" so I'm going to have a look at some existing campaigns which feature within Facebook and where possible outside it.
The Heineken Social Christmas Tree
This brand promoting campaign by Heineken let you send Christmas messages to your Facebook friends. These messages would also be displayed on a 11ft Christmas tree built out of LCD monitors over the Christmas period in Singapore.
The app its self requires you to install it to your Facebook account if you want to create your own tree. It runs from within Facebook so you are still connected to Facebook chat and live updates though it provides a new experience with its own window. I think this is not especial effective as it spoils the feeling of integration between the the brand and the social connectivity of Facebook by disrupting the styling and having a context area which contrasts with its surroundings.
Toyota Social Network Racer
Social Network Racer, created by Party, is another app which run within Facebook this one takes data from your Facebook account to create courses, billbords, scenery etc. When you play a race the experience launches full screen so you have periods of dedicated game play mixed in with social side of telling your friends about your high score and getting people to challenge you.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I'm going to do the same thing I did with the Spotify video for the Windows Phone one found here. This one is an interview with Phil Cross and Will Coleman.
- Students are the target audience
- sell the product
- multiple platforms functionality is expected
- "companion" experiences
- multiple screen/platform concept that runs across any windows products
- Xbox companion app
- already existing features that they want to show off
- they would really like something doing
- UX
- unified experiences between platforms
- how do you tell a Story
- want something creative
- Wonder and new ideas
- practical or artistic
- really forward thinking idea
- tech backbone
- user journey
- coherence between screens
- how do you transitions
- different options
- tailored experience
- Fun
- ubelly.com is suggested for inspiration
- windows phone framework is metro
- channel 9 kinect sdk video inspiration
- High quality finish
- should be achievable
- they want the concept to be able to come a reality
- Its should not be a specific thing but a process?
They are really looking for a result which heavily considers user experience. This makes me think that is you take a general issue or experience then apply multiple screens to it you would be able to apply consider. I also think interface and interaction design will be really important considerations in this brief.
It looks as though they want a collaboration between creatives and developers so that the idea is grounded in reality. So while they way that you can create a future idea I don't think they are looking for something which is a long way off of becoming a reality.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Watching the video which is on the brief page here which is an interview with Nicky lambert. I've picked out what I think are the key points that she says in this video.
- across 12 countries
- 10 million users
- they believe music is really social
- Facebook lets you share Spotify music
- Educate people as to why its great
- free
- 15 million songs
- dis-belif that its true
- people to use the service more
- its easy
- music industry is on the edge of something exciting
- trying to innovate music consumption
- young hardworking office
- its a real issue for them in the Spotify office
- simple ideas
- inspired by behavior
- habits
- personal
- tie in with Spotify on facebooks features
- multiple age ranges
- Simple idea
- adds to experience
- has to be an idea which will last
- feature
- part of the experience
- old and new music
- talking about interests
- use the services
- requires all mass take up to be effective
- like social advertising
- usable for extended amounts of time?
The way she was talking about the brief seem like its not a direct advert that they want but an a feature which uses the existing Facebook and Spotify functionality.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have analysed The briefs and written down some initial thoughts in my sketch book and I came up with a shortlist of HP, Spotify, and IE 9 (which was not in the suggested list). However when I discussed my choices with my tutor I changed my choice to be Spotify and Windows Phone due to the creative potential of these ideas. The next step is to research both of these briefs and come up with some concepts so that I can decide which one I would like to complete. Here is a quick outline of each brief.
Spotify want to get music into everyone’s social conversations. Focusing on their new partnership with Facebook, how can Spotify take this conversation from 10 million users, to Facebook’s 800 million users?>/p>
Windows Phone Create an ambitious multi-screen experience that enhances the users personal or professional life.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
We've been set the brief for our next project and we are going to enter the 2012 D&AD student competition. The brief states:
This module aims to give students experience of working to an industry set brief of their choice. Students must make appropriate selections, both in their choice of brief and in their response to that brief, and then complete the work submitting what is required on the brief.
This brief has the module title "Professional Practice" and we will be having lecture by industry professionals about working in the digital industry, we will also have lecture on copyright, contracts and portfolio development. I will blog about these so you will be able to follow what I have learn't and been inspired by.
Here is a little background on the D&AD from the brief:
The Design and Art Directive (D&AD), is a registered educational charity that aims to represent 'the global creative, design and advertising communities', by encouraging growth and development in these areas. It has been running since 1962 and is recognized that world over in terms of its activities and affiliations. Part of these activities includes an annual student competition, which has become the industry benchmark for identifying excellence within the next generation of design talent. The purpose of the D&AD Global Student Awards is to highlight the best emerging talent within design, advertising and communications courses around the world and promote it to the creative industries globally. Appearing in the D&AD Student Annual or winning a D&AD Student Yellow Pencil is widely regarded as one of the best ways to kick-start your career withing the creative industries.
There are 23 brief to choose from in this competition covering a wide area of subjects, however we have been advised to choose one from a special selected list which we have skills in. The briefs in this list are:
- Coutts - Installation Design
- D&AD - Make Your Mark
- HP - Moving Image
- Little White Lies - Illustration
- Windows Phone - Digital Design
- Spotify - Digital Advertising
- Ministry of Sound - Typography
- Aviva - Open Advertising
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've finished my game and I'm really happy with the end result I think its all come together and I cant believe I only made it in one week! You can play the final version here. (I have not embed the game as it may take a little while to load on some computers please click the link to play).
When I uploaded it to openprocessing it dose not work very well but I if you download it from open processing it works fine so I suggest you do that then launch the index.html within the applet folder.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have chosen to keep quite a strong style on my game as I think it will help it be recognisable. As my game as developed It has ended up that I now see it as the player being at the bottom of a "bottemless" pit which they are trying to climb out of. so when I picture the platforms, ground and walls they are made of rocks and dirt. To represent this I have chosen a earthy red pallet as it is more exaggerated than brown.
With my platform designs I have kept a rough pixelated edge as a reference to retro computer games and the audio which I have in the game. I have done the same with my sprites which I drew using a 1 pixel pencil tool in photoshop. In processing I stretched this to be the same size as the collision detection rectangle which is invisible behind the image.
For the ground I created a reverse of the bottom of the platforms, I chose to have these appearing above the collision area to create a sense of depth.
my character is meant to be a little boy, but also looks a bit like a miner. I was inspired by Mario and Mega Man when I was sketching designs for him. I only created 4 different states as I use the ones where he is stepping as the jumping sprite. Its not a true sprite as they are 4 separate images but I chose to do it this way as it was a method which I fully understood.
With it in mind that it was a pit I chose to call my game pitFall as it reminded me of the simple 1 or 2 word game titles of retro games like breakout, astroids, pac man, space invaders. I wanted the splash screen to show that it was a homemade game and also be slightly fun so I made up this for it, I also wanted it to have a rough pixelated edge so that it didn't look out of place with the other elements I had drawn.
I picked the font Volter (Goldfish) for its block characters and retro computerised lettering I using processing I converted the film into a .vlw file which I could then load into processing using PFont. To create simple shadows on text I wrote the line twice then offset the one behind and darkened the colour.
To add a little humour into the game for the end screen I made a little splat image which I overlaid over the word splat instead of saying gameover. this help you get an idea that you are climbing out of something and that you have fallen down and hit the bottom where you started.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
A really important part of game play to me is sound it really helps bring you into the world of the game. I wanted to have background music playing as well as sounds when you do certain actions.
For the background music I chose a track which by the artist Maru which has a fast tempo to keep the game exciting and also had the classic retro sound of an 8 bit game.
To generate sound effects Seb suggested a great tool called Sfxr which you can use to generate and manipulate low fi sounding noises. Using this tool I created a sound for the standard jump, wall jump and one for a game over noise.
To load sound into processing I used Minim which is a library which gives you a set of functions you can call in order to load sound. To work out which functions I needed I looked through the javadocs and also looked at the online examples provided. I wanted to make sure I fully understood what I was putting into the code so when I found a work example I then found the function within the javadocs and read up about it.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
To make the platforms appear more natural I added in a random starting position for them in doing so the issue sometimes arises where you can be left with nothing to do because of the computer. To get arround this and to add more interesting gameplay I had decided to add in the ability to wall jump. Wall jumping will let you boost upwards one platform but in doing so you will have to skip some platforms and therefor miss out on getting points for the high score.
To make people want to continue playing I have included a current highscore on the game over screen, which lets them see the highest score they have gotten that session and encourage them to beat it.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
After being confused about what was causing it for ages It turned out to be that I was simply apply my jump height to the wrong variable and instead of adding it to the speed I was adding it to the position.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
The next thing I added was a game over condition when ever you reached the bottom of the screen. I then changed my array to generate a large amount of block so that I would have a playable game. you can play this version here.
The issue with this version of the game is that there are too many blocks on the screen so it is not difficult however at the same time because they are spawned randomly occasionally you can get screwed over by the computer and be forced to lose as there are no reachable platforms.
I got some friends to game test this version of the game and they said the same things and also suggested I change the aspect ratio of the game. so following this advice I used a forloop within my platform generating array to draw two staggered columns of platforms.
can be seen in motion here.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have decided to build my game in a method similar to the web design process of progressive enhancement where I get the basics working then build up from there as far as I can get. The first thing I have done is to create a platform class and a player class.
This is a still of how far I have gotten, you can play it here.
I have gotten the player to be controllable using the left and right keys however I was having issues with the jump. Currently you can jump once but as soon as your land it breaks because of how I have set up my code. Seb has created a section of the website where we can post our wip files for feedback and support, so I put my game up there and seb has advised me to do the following:
You shouldn't mess around with spacePressed other than to poll if the space is pressed :)
So when you check spacePressed, you also need to check whether it's possible for the player to jump at that time. And it's possible for the player to jump only if he is currently on a platform. So I would create a boolean for that within the player object.
I followed Seb's advice I managed to get it working however the jump was not going up smoothly into the air, instead it would just teleport upwards equal to the value of my jumpheight variable. I decided to leave it and start work on building some of the other parts of the game as I could not figure out the issue.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I though some more about my initial Idea and have decided that because we only have a week to build and complete our game I need to simplify my initial idea otherwise I will not be able to complete it.
I am keen to still have it based around jumping have a character with a sprite so to reduce the complexity of the game I am going to have it so that nothing happens if you reach the top of the screen you just have to wait for another block to start falling. I also plan to have my astroids be based on flat blocks so that I don't have to work out complicated collisions as I don't think that would add much to the gameplay in such a simple game.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
The first thoughts that I had when I though about what game I would make is that it should be based on some form of physics instead of a levelling system, the goal of the game should be just to get as high a score as possible. Doing this would allow me to have fun gameplay but not have something which is out of my coding ability.
I have two younger sister who both enjoy playing flash games online so for research I went to the site which they go to Friv.
The I of It
In this game you play the letter I in a puzzle platformer. you can change your height to hook onto block and get around obstacles. This game has a really clean style and a friendly voice over however it dose have a leveling system and was not really what I'm looking for.
Color Theory
Again this was another level based platformer but this had a really interesting game mechanic where by walking into the coloured crosses you could change the colour of your character allowing you to pass through objects of the same colour. I really like the simple sprites and block colours in this game.
Initial Idea
Thinking about what was the difficult parts of games I thought about the amount of times I have died when trying to jump gaps so I thought it would be both fun and interesting to build a game based around jumping.
I also really like the look of the game asteroids so I imagined that you could have a game where instead of destroying the astroids you had to jump from one to another as fast as you could as they fell out of the sky.
I would have a score system based on how many you had jump form. You would be able to get higher up the astroids and if you reached a certain hight you would be reset back the the middle and get a score bonus.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Our final day was really good we reviewed everything we had learnt so far and talked about how to go about building our games. I really enjoyed all the lessons with Seb and feel like I have learnt loads. I have been really inspired to see what I can do with what I've learnt. I also want to see that potential there is for building something which has a physical outcome.
One really useful thing we learnt on the final day which is specific to a game is how to make a scoring system. This is actually really easy, it works by creating a variable which you then add to it when ever some one scores. You can display the value of the variable by putting it within the text function.
Seb told us that the main thing he was looking for is gameplay experience and FUN. if we create something which is really complicated but not fun we will not get any marks for the complexity in fact he wants us to keep our code clean and try and do things efficiently.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
In our 4th lesson we learnt about particles and how to create a particle system. Particles use objects arrays and forloops to allow you to draw large numbers. Then within the object you create a physics system for your particles such as gravity which affect how they appear on screen. By doing this you can make fountains, explosions, smoke, etc
Here are some examples of what Seb showed us you can do with particles;
This example makes particles which reduce in size and slow down the further away they get from the start point. To get the fathered edge you can load in an image to be used as the particle instead of using Processing's drawing functionality, you do this with PImage.
This second example makes particles with a negative value of gravity so they travel upwards. As the particles get further away from the source they increase in size and become more transparent.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
At the end of the 3rd lesson we where set another homework assignment. For this one we had to put into practice what we had learnt about arrays and objects by creating some buttons which would be clickable and change colour when pressed.
I wanted to give me self a bit more of a challenge so I decided that I would make the buttons stop on click as well as change colour. For an even bigger challenge I also wanted to have the balls collide with each other!
To get by buttons to stop when clicked I created a method (the name for functions within objects) which would check the current position of the mouse and if it was within a circle reduce the speed of it to 0. When clicked again I wanted them to carry on moving they way they where before I tried to do this by making a variable which would save the speed and direction of the button, however I could not get this method to work as it kept breaking everything else and I could not figure it out!
when it came to trying to make the bubbles to collide with each other I approached it by thinking that I would check for if the area of the button overlapped with another it would reverse its direction giving the illusion of a collision. However I couldn't work out how to check if a circle made from the object was touching another circle also made by the object. After spending a while trying several different approaches I called it a day as I had already done what the homework had asked me to do and I was getting no where with adding in extra collision.
you can fine the live project here.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
In the second lesson after the christmas break we started off by learning about functions. functions allow you to record a set of actions will will happen each time you call the function in your code. using functions you can do things like calculate positions with varying numbers or draw elements.
From functions we moved onto objects which are an important part of programming. a good description of what an object is that it is a cookie cutter which will allow you to make as may cookies as you want fitting the description of the cutter. With an object however you can pass in multiple values which means that you can changes the values of the variables it contains and by doing so affects the look and properties of the item created by the object.
In class we created a simple bouncing circles object which allowed to to draw as circles just by calling the object. Using objects allows you reduce the amount of code that you need as you do not have to write the same things over and over.
We then started to learn about arrays which also allow you to reduce the amount of code you need to write. Arrays as like variables but instead of storing a single piece of information they store multiple. We combined arrays, objects and forloops to allow us to draw any amount of the same object just by changing the length of the array. Doing this I was able to make 50,000 tiny circles that would all bounce around the screen at once!
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
We have had our brief and it challenges us to develop our programming skills and to push our projects as far as we can take them. The brief reads;
This module aims to give students experience of programming interaction in order to develop a sense of code literacy, which will enable them to push the boundaries of design to include new realms and processes. During this module you will be taught Processing and learn the very basics and begin to develop your programming skills. You wll be given a series of exercises to do in the class and some projects to do outside of the class. You will be asked to upload these projects onto the Open Processing website classrom. The projects can do developed and pushed as far as you like. You must also research how Processing is used and comment on projets that have used this kind of programming. Your research should include some interactive projects. You must demonstrate your learning development on your blog through commentary and a posting of classroom assignments.
We are going to be assessed on 3 key sketches, Alien, eyes, and game. They want to see our progress and will be marked with it in mind that we had only just started learning processing.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
For our first lesson back after Christmas we just recapped everything we had learnt so far which was actually really helpful as we where asked to code certain things from memory and I feel like now I can think of the solutions to simple coding problems because I have worked on them myself and had to spot simple errors in my own code.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Our tutor Seb has set up a classroom for us on openprocessing. This is a place where he can post working examples of the projects we worked on in the day and we can look at the outcome and also review the code so we can remind ourselves how parts of it work. It also a space where he can put up assignments for us to do and he gave us one to do over the Christmas holidays so that we would not forget everything we had learnt so far.
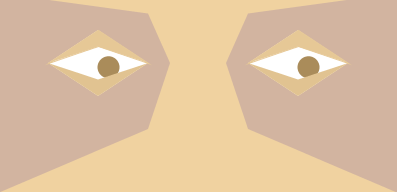
We where asked to create a pair of expressive eye. These eyes should at least one of two thing, follow the mouse as it moved around the screen and blink if you clicked. we could create the eyes to look like anything we wanted really with suggestions of human, alien, insect, robot!
I chose to do mine as a pair of human eyes. I wanted them to look bold and graphical so I chose to use the beginShape() function to let me build up some interesting polygons. I chose to build the eyes using variables of fraction of the width and height of the project so that once I had finished building I would be able to alter the size of the project and by doing so change the appearance of the face.
To get the eyes to follow the mouse I use a function called
map() which allows you to change values from their current range to another one. By doing this I could change the values of the mouseX and mouseY positions to be changed to the area I wanted my pupil to move around in.
I chose a bland pale skin tone then had dark areas around the eyes which could be viewed as the sunken area around your eyes or are some form of makeup or warpaint.
For the blink I use a boolean variable which is either true or false to test if the eyes where closed or not in an if statement, it would then change the position of the lower part of the top eyelid covering the eyeball.
You can view the full project here.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Learning to draw things in processing that require more detail than a single shape was quite confusing at first. It works on a coordinated system which if you have ever done any html is similar to the way you would position absolute elements.
It works by giving the objects a X and Y value, the top left of the canvas is at point 0,0 and the bottom right if you where working on a 500px square project would be at 500,500 (you can also way "width,height" as that they are read by the computer as the size dimensions of your project).
We where asked to draw a creature in the first lesson which should be in the center of the canvas this meant that we had to figure out how far away certain points where from the center of the project on both the x and y axis which if your not used to doing it is a really odd thing to think about.
here is a still of the creature I made, as you can see its a pirate and that eye patch was rather confusing. you can see the actual project on openprocessing.org.
If your interested this tutorial on processing.org do a good job of explaining the basics, you can also see where the draw a creature came from!
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Our first day with processing was taught by one of our regular tutors Andrew, the aim was just to get familial with what the software and programming language looked like. I had no idea what to expect and after drawing a few simple objects mapped to the mouse was left wondering how you would then take that forward and build some more complex interactions.
We then had our first day with Seb and he introduced us to the very basics. After explaining something he would get us to all code along with his demonstrations. it felt like we covered quite a lot of ground in the first few lessons. the areas we covered where:
- The basics of the coordinate drawing system
- how to create a simple drawing tool
- Variables - a way of storing values and data to be used in multiple places
- conditionals - a way of testing if something has happened and then to do something if it has
- for loops - allows you to do multiple actions at once
After the first few lessons I was really excited with everything which we had learnt and believed that with the information we had learnt so far it would be possible to build a simple game such as breakout!

- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
There are lots of examples of great projects on processing. It gets used to build interactive installations
and visualisations of data.
This interactive installation show how Max Planck Institutes collaborate. it takes date from over 94,000 publications from over the past 10 years which is a really large amount of data. This date is then represented graphically with "the size representing the number of scientific publication, and the width of the connecting lines the number of jointly published papers between two institutes" (source).
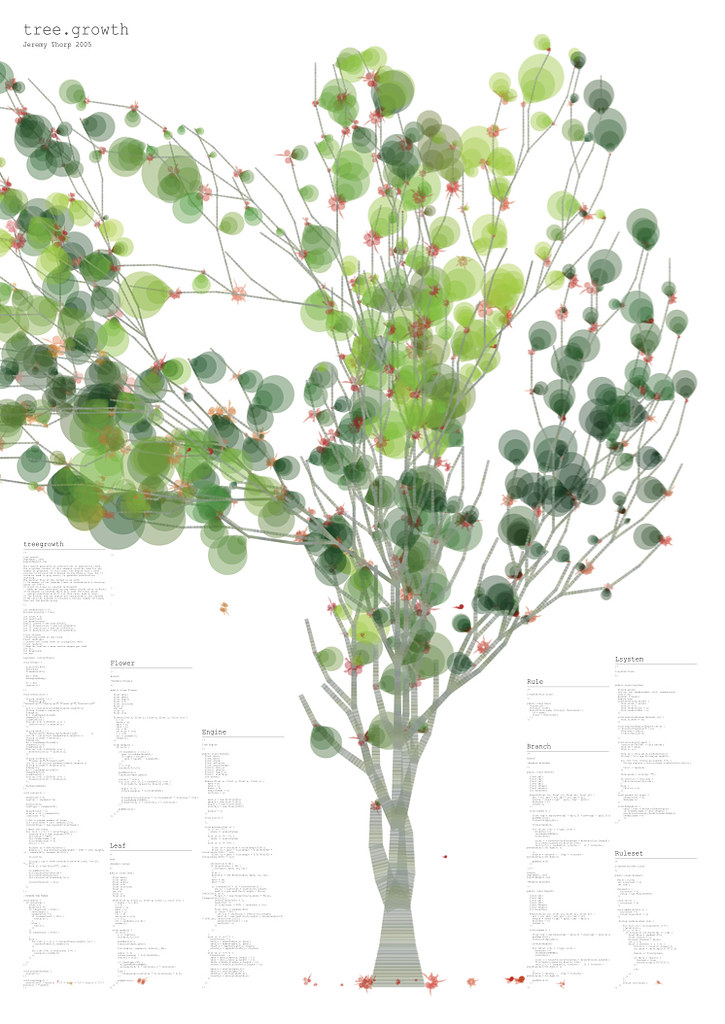
It is also used to made generative art work such as this piece by Christian Flaccus which I found on Jer Thorp's blog.

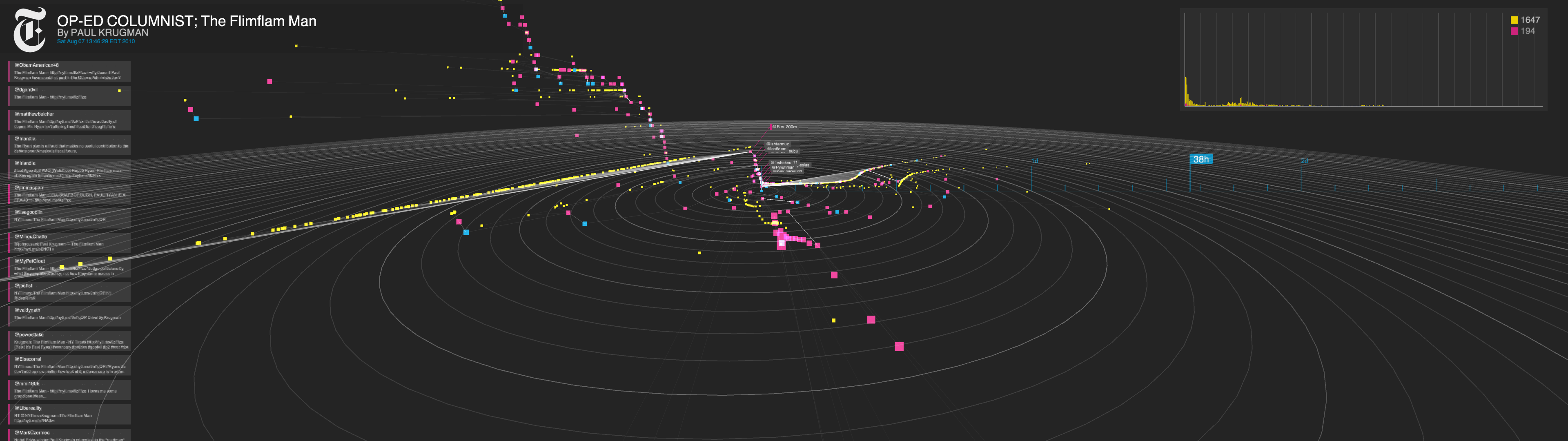
I saw Jer Thorp speak at flash on the beach about Project Cascade which visualises the spread of sharing activity through social media.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit
So i've been away from the blog for a little while and thats because for our new project we are focusing on learning a new piece of software called processing and have been getting special tuition from Seb Leedelisle.
Processing is a programming language, development environment, and online community that since 2001 has promoted software literacy within the visual arts. Initially created to serve as a software sketchbook and to teach fundamentals of computer programming within a visual context, Processing quickly developed into a tool for creating finished professional work as well.
we are being taught the basics of coding and have just found out that the outcome for the project will be to create a simple game! which is really exciting.
- Leave your comment • Category: Project 3: Processing
- Share on Twitter, Facebook, Delicious, Digg, Reddit