Here are the step by step workings of my homepage design process working from my latest wire frames I had drawn up in my sketch book, I did my designing in illustrator as I knew that I would be tweeking sizes and colors often.
In the top left there is space for my logo and in the bottom right there is space for my begin button, which I have not yet designed.
I chose to switch the Spotify bar from the bottom to the top due to varying screen size. I did not want to have to scroll up from behind it as I felt that would feel odd. instead I think its better having it fixed to the top of the screen which content can scroll up to hide behind it.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have been looking for inspiration on ways of presenting my ideas and I have found a few good examples from companys launching new web app or explaining them to new customers. I think this is the correct approach to take as I have to communicate the concept, everything it can do, and how it works to the judges for them to fully understand the idea.
This is a video for Google+: Sparks
This video uses a voiceover about the situation and the emotions around why you would use the product alongside close up footage of someone using the interface. The interesting angles and the close up shots add a feeling of mystery which makes you focus on the voiceover for an explanation and when you don't get a direct one it gives you a connection to the emotion.
I really like the interesting angles but you do not get a sense of the interface as a whole which I think is important so that people have reference points when you do have a closer shot.
Mailchimp have a video on there homepage which explains the key features of the web app
Like the Google video it starts of talking about the situation in which you might use the app it then goes into specific features which the app offers. This video shows live footage of a person in their target audience using the app showing objects from their life away from the computer as well. This video also uses close up shots of key areas of the interface I believe that this is because they are giving a brief overview of a app which allows you to do a large amount of things.
I really like having footage of someone using the app however I'm not sure if I will have time to be able to go out and film the shots that I would need.
This video by freckle shows the app in more detail than the other two videos
http://letsfreckle.com/tour/
without a voice over this video gets quite boring though. You do however get a real sense of how it works and how you can use the it.
this is another video walk through by SnapPages
http://www.snappages.com/tour
This again has no voice over so gets a little boring especially as its 4 mins long. This video dose do a good job of showing the UI and how it gets used. It really gives you a sense of the time requirements that would be needed, I think this is a really important feature as the time people spend doing tasks is shrinking so it needs to be quick.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I just discovered that the Spotify identity manual is online. This will be really useful for making my design look as if it is an official Spotify product.
http://spotify.com/wp-content/uploads/spotify-identity-manual.pdf
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
The copy which my site has will be a key way in which to communicate the message. I'm going to use this post to play around with some ideas.
ver1
h2:
Cut, mash, and splice your Spotify into musical messages
disc:
Facebook and Spotify’s little love child. Squibify lets you quickly create video messages from your top tracks to share with your Facebook friends. With millions of tracks on Spotify you'll never to short of inspiration.
ver2
h2:
Cut, mash, and splice your Spotify into musical messages
disc:
Say hello to Facebook and Spotify’s little love child. Squibify lets you quickly create video messages from your top tracks to share with your Facebook friends. With millions of tracks on Spotify you'll never be short of inspiration.
I'm quite happy with version 2 so I'll wait until I get some feedback before I take it any further
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
For my logo I started off by doing some sketches in my sketchbook then once I had an idea I drew it up in Illustration and started playing around with it. Below you can see the steps my design took.
Originally I was thinking about having each of the letters in a different style to show how the app brings together different songs but I decided this might be too cheesy. However while I messing around with this logo I realised that an idea I have had in my head about the video output of these videos would be perfect for having different letters.
The idea was that each of my words in the final video will be displayed in a different font based on their genre. Applying this to the logo I will have it randomise each of the letters to 1 of several different fonts so that each time you see it its slightly different. I really like this for project as it will be delivered online so its possible to have a moving logo and it communicates the process really well. however as its going to be on Facebook as well I'm going to have to pick either 1 or several fixed states to use where it has to be static.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Now that I'm onto designing I've been putting more thought into how the brand presents its self. I've kept the tone stated in the brief in mind all the way through, their key words where; Sociable, Uncomplicated, Optimistic, Generous, Personal, Friendly.
I wrote out a massive list of names, key words and themes. I then shortlisted these into the following names; Vocalizer, Lyric-o-matic, Mashical Messager, Squibs, Mash-a-gram
After talking through these ideas with Simon I decided to turn Squibs into Squibify and have a tag line such as "Facebook & Spotify's little love child".
Squib is a real word! It means a short piece of witty writing (a bit like a written quip). This definition is perfect for my predicted use of the app and its tone of voice.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
The concept of cutting words up and re-positioning them is not a new one and I have found a few examples of are a few places where the idea already exists.
Ricky Gervais radio show used to have a feature called Songs of Phrase, in which Karl Pilkington would re create a funny phrase from the previous weeks show using lyrics from songs. The sound of these 'Songs of Phrase' are very similar to how I imagine my videos to sound. Here is a clip of what they sounded like
This adaption of the song 99 Problems re creates the track using audio clips from films
this is partly how I picture the video to look if I have cut up parts of the music video alongside the words in the final video.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have finished up the wireframes for the other pages in my sketch book so now I'm going to start creating the visuals. I have already decided that the design will contain a lot of empty space which can be used for custom background for sessional events and competitions. I am going to look at Spotifys home page and interface so I can see if there are common design elements which I can use align the campaigns design.
At first glance this is a very simple site with the dark grey standing out on a light background and spotify green colour popping out of the page. One key feature is that all the boxes have rounded edges creating a fun soft feeling. The buttons all have a 3d effect which adds to the rounded edges. The site keep subtle details with a textured background around the lower boxes so that they stand out more. There is also more detail in the use of a rough sketched style font which is used a header text thought the site.
The hand drawn text could be a potential inspiration for the design of the site. I could sketch and draw the elements which would fit with the mashed together feeling of the end product.
The Spotify interface is really dark it uses light tones to bring out key details, as well as shadows to make them pop. It uses a column layout. The list items are inset from their titles. It uses its logo in the sound section. It dose not use its full logo in the program. Unselected details are inset into the interface.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
After rethinking the navigation I have made multiple revisions to my wireframe and I've now got a home page which I'm happy with so I will begin to wireframe the other pages how it will function on a mobile / smaller screen sizes. I've kept the options minimal as I view this more as a web app for a specific purpose that a website for a brand.

- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
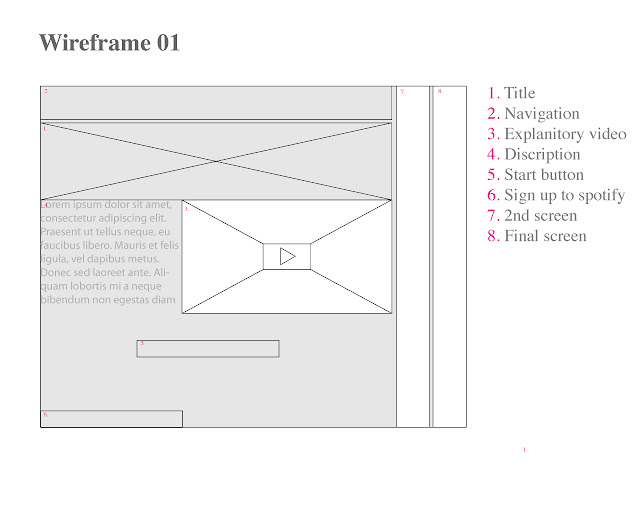
I have drawn up my initial wireframe for my Spotify site I still needs work as several of the areas seems really empty and some elements seem to have no logic to there placing as I will explain below.
This wireframe is for 1280x1024 the final design will vary based on screen size. The concept here is to have a screen where areas grown and shrink depending on what is clicked so that all the content is always available and you do not need to navigate deep into the site to get started. This would mean that when you click the begin button the panel numbered 7 would slide out and the home panel decrease, to take the the same amount of size as 7 dose in this image, ending up on the left.
My motivation for doing this that users want services to be immediately accessible and quick. The outcome you get from the service is not about watching and listening to a log piece its all about the short message that you choose to share. Another reason for wanting this system is that I think it works great for mobile devices which due to the nature of this site would often be the platform the users accessed the site from.
The navigation currently resembles the current standard navigation layout, however because of my sliding website I am unsure how relevant this style of navigation would. Clicking suggests moving to a different location so currently I think some form of tab which suggests changing content within a fixed location would be better placed.
Having a short video on the home page is a great way to communicate a large amount of information about the brand and the aims of the website without taking up a large amount of the users time. Mailchimp dose it well though it is not the focus of their home page.
I think the positioning of the text description is a little odd as in its current position it would have to work alongside the video. I have also realised that I have not included a sub heading which quickly communicates he aim of the site without any clicks being needed.
The bottom 3rd of the website is currently really empty with only the sign up and begin buttons. I am keep to stay above the fold though due to large verity in screen sizes this may not be possible on every display. Since my design is currently responsive and takes up all the horisontal space I feel I should do the same with the vertical by spreading out the content more. This would leave me with more empty space on the site which I consider a good thing as my plan is to have the background and "theme" of the site changeable so that it can be used for seasonal events, competitions etc. Grooveshark currently dose this really well.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I have just read bout Sonic Notify, which is a really interesting app which allows you to activate mobile content via no audible frequency sounds.
SonicNotify is a platform that enables media to be delivered to a smartphone or tablet based on presence. No technology to date has enabled media delivery based on a consumer standing in front of a shelf, television, or at a concert. The patent pending technology enables the communication of data in the ultra high-frequency inaudible range between any speaker and microphone. The decoding algorithm enables a common process for extracting data from audio using any microphone on any smartphone or tablet.
I have already settled on my idea but this is something which could bring a new and exciting angle to either the launch or the system its self and could do with some more consideration.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've got another article to look at which my tutor emailed to me. The article is, User Experience and Experience Design by Marc Hassenzahl. I've put interesting quotes and my interpretation of key parts into bullets.
- He Defines his meaning of experience as "an episode, a chunk of time that one went through [...] sights and sounds, feelings and thoughts, motives and actions [...] closely knitted together, stored in memory, labelled, relived and communicated to others. An experience is a story, emerging from the dialogue of a person with her or his world through action" (Hassenzahl 2010, pp. 8). An experience is subjective, holistic, situated, dynamic, and worthwhile."
- User Experience is not about good industrial design, multi-touch, or fancy interfaces. It is about transcending the material.
- he talks about how we are in a "transition from an economy of products and services to one of experience and transformation" (Pine & Gilmore 1999). Using the music industries shift from CD being the most profitable area to Live performances now.
- talks about technology as a potential enabler not the cause for pleasurable experience "the positive emotions and the meaning are evoked through the fulfilment of a universal psychological need. Need-fulfilment is what makes an experience pleasurable."
- He says that User Experience is just a sub category of experience that is "focusing on a particular mediator - namely interactive products."
- He begins to break down the process of designing for user experience. "The product is only of interest as it is identified as being crucial in creating the experience (Hassenzahl et al 2010)." "the challenge is to bring the resulting experience to the fore" - this can be done by designing the experience very early in the design process.
- A really interesting point he bring up which has challenged my opinion on what UX is about is that "While certainly important, reducing experience to the mere "pleasure due to the feel of the action" (Buxton 2007, p. 129) is not doing justice to its multifaceted nature." its much more than "a narrow view as pleasurable, moment-by-moment feeling" it is important for a product to have an "intimate understanding of certain experiences, feelings, situations, boundary conditions, and how those experiences can be created and shaped through a thing." To properly do this you have to think outside of "peoples' actual motivation to use a product."
- "At the moment, the majority of commercially available interactive devices is either too practical or too open-ended."
- Thinking "communication experiences" rather than "mobile devices" opens up a huge design space for possible devices
- when designing an experience with a interactive object he defines 3 levels "Why, What and How". Why: the reasoning behind taking action on the device. What: the posible actions which the user can do "through" the object. How: "acting through an object on an operational, sensory-motor level"
I'm going to break down exactly the types of emotion and reasoning an individual will have for using the site. I will then take this emotion and reasons and build my whole campaign around them.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've come across an app which dose a similar thing to what I'm planning. Heineken Serenade lets you create a customised song and video for a Facebook friend. It works by having several sections each with a a database of possible answers. Then based on what you choose you will be show a video made up of the answers you chose.
Here you can see the video which I made using it.
This app uses really nice playful language with the questions it poses and also has a tongue in check visual style which work well with the cheesy message you create. Unlink some of the other apps I've see this one makes use of the empty space around the app with a textured background allowing for it to not break down on different screen sizes. I found the controls quite unintuitive as there are no visual prompts for when you have to select next. This app also pulls data from Facebook to display in the video in the form of your name and the person your sending it to's name, while not a massive part of the app it really dose at to the personal feel of the message.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I mentioned a few posts back that my tutor had sen me a link to an article about being successful on Facebook as a business. So I'm going to read though the article and see what points I can pick up from it.
The article splits the process of being on Facebook into three stages these are; Start the conversation, Expand your fan base, and Analyse and optimise.
Start the conversation
- engage your fans
- understand the unique voice of the brand
- understand your customers interests
- have goals for what you want to achieve on Facebook e.g. do you want to increase online sales or shop footfall
- devise a best practice posting plan for post frequency and content based on your customers
- maintain your Facebook page regularly
- keep your content personal
- share news and exclusive content
- create fun, engaging conversations with clear calls-to-action
- reward fans
- address negative feedback honestly and openly
- have a regular schedule and rhythm for posting
- build outwards from your existing contacts
- have Facebook calls to action in your existing locations
Expand your fan base
- have a bespoke landing page to encourage likes
- collaborate with other brands and local organisations
- tag people you are talking about in your posts
- use the social plug-ins on your website
- encourage and reward physical check-ins
- use Facebook Ads and Sponsored Stories
Analyse and Optimise
this section just says that you should use Facebook insight to analyse how users are using your Facebook page and which services work.
I have put the points which I think are most Important to my brief in Italic.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
This project is running alongside our dissertation and there are 2 deadlines 1 week apart so being able to manage my time is going to be really important if I want to produce a high standard piece for both projects. Alongside uni I'm also currently working 1 day a week as a web and graphic designer for Community Sites and I'm running club events, every other Wednesday, at Sticky Mikes Frog Bar under the brand I have created with my housemate FightLab. In this month as well its all 3 of my housemates birthdays so we are having a joint birthday party. All of these things have reduced the amount of time I will be able to spend on both the projects.
In order to manage my time I have made myself a Time plan document in google docs which will allow me to keep track of when certain tasks need to be completed by so I can use the time I have effectively. I have made it with it in mind that I will update it as I go along and I can review it regularly to track if I'm on target to meet the deadlines I have set myself. As I do this I will post analysis and a screen shot of what it currently looks like here on my blog.
Here is a screen shot of what it currently looks like.
Currently It dose not going into specific detail of how many hours I will spend each day on a given task, but I think it's important for me to plan this so that I don't end up spending too long on certain tasks and missing a deadline.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Facebook has a section of its site which is for businesses to get started using its features and to guide them on how to properly use its services. The home page has a nice animation on it which explains the way which Facebook imagine business and individual interaction, which can be viewed here.
There is then a more detailed site which is full of information which I will look though so that I can align my aims with Facebook and create a nicely integrated experience. My Tutor has also Linked me to an article where I can download a pdf which talks about the basics of using Facebook as a business which I will also look at and see if I can gain anything from that.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
Now that I have pitched my idea I need to push through and develop my idea. I am keen to stay away from thinking of the visuals until I have properly sorted out how its going to work behind the scenes and exactly what I'm going to allow people to do. Areas I need to look at now are, in no particular order:
- Statistics on how people interacte with Facebook
- Guidelines for for businesses on Facebook
- Constraints of app development on Facebook
- Open Graph and what its capable of doing
- User experience of web apps
- Platform considerations
- UX for Facebook apps
- UI considerations for cross platform and features
- Case studies of how similar projects approach it
- Strengths from similar projects
- Analysis of existing interfaces
I also need to make sure that I don't forget that this will need a delivery strategy to make people want to use it. I picture it almost as a middle made between awareness about the Facebook features and regular use of them once people realise how interesting they are. This can come after I have figured out exactly how people use what I am offering.
On another note I think my blog needs more pretty pictures!
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
As part of the project we had to produce a pitch for our ideas which we would give to our tutors to explain the our ideas before we start to develop them. We were advised that the pitch should contain;
- a summery of the idea
- reasons for the idea (based on the brief)
- unique aspects to our idea
With this in mind I created a very simple pitch as my Idea dose not currently have any visual style associated with it so its purely the underling concept. I covered the brief i had chosen, the key points from the brief, and then all the points that we had been suggested to include. I then poke about each of the points on the slides in more detail as I went through to give a picture of how everything works together. You can view the pitch below.
My pitch was well received and brief and they liked the idea. Here are some of the areas that my tutors and peers suggested to look at;
- The musician Pogo
- A campaign by Channel 4 that was a competition where you had to make celebrities say thing in a similar cut up mannor
- It could search for the way to say what they have written with the least possible amount of tracks
- Or it could find a song which say as many of the words as possible which you could then send
- look at the app Song Kick which looks at the data on your Itunes and tells you when your favourite bands are playing locally
- I have to consider why it should have a website and not just be a Facebook or Spotify app
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit
I've been playing with a few different on responses for this brief and I after talking it over with my tutor I have settles on one. I have written down my Idea in 2 short paragraphs in order to explain it.
An HTML 5 website and Facebook app. Allowing users to send personalised messages, to Facebook and Twitter, constructed using clips from their top songs, or chosen playlists/tracks.
The service will gently prompt people to use it to talk about their musical experiences.
Moving on from this I need to put some more research into how the different parts will interact and how people will discover the idea. Once I have a more solid idea of the look and UX elements I need to think about what I am going to submit for the brief as this is an idea which I would not be able to execute myself so I will have to fake it.
- Leave your comment • Category: Project 4: D and AD
- Share on Twitter, Facebook, Delicious, Digg, Reddit